Заходим в аккаунт Blogger, кликаем на значок рядом с названием нашего блога и в открывшейся вкладке выбираем Дизайн.
Здесь нам необходимо выполнить последовательно несколько обязательных действий, которые помогут нашему блогу приобрести уникальный вид.
Итак, пошли по порядку:
1. Здесь нам надо заменить фавикон.
Фавикон - это такой маленький значок около адресной строки нашего блога. Фавикон используется только в системе Яндекса. Когда мы набираем что-нибудь в поиске Яндекса, нам выдается список сайтов, и около названия и ссылки стоит фавикон.
В настоящее время на нашем блоге стоит фавикон Blogger:

Этот значок важен не только для красоты. С одной стороны, он помогает лучше запомнить ваш блог, но самое для нас важное в другом.
Дело в том, что у Яндекса существует отдельная индексация сайтов по их фавикону. По свидетельствам специалистов, это добавляет лишних 2-5% трафика на наш блог. И мы не станем этим пренебрегать.
Как создать фавикон?
На самом деле картинка фавикона должна быть сохранена в специальном формате ico. Сделать это можно только на специализированных сервисах, но вот вам еще один знак гостеприимства Google. Он берет эти проблемы на себя.
Вы можете приготовить любую картинку, которую хотите сделать своим фавиконом, загрузить ее в разделе 1: Значок, и Google сам сохранит ее в формате ico.
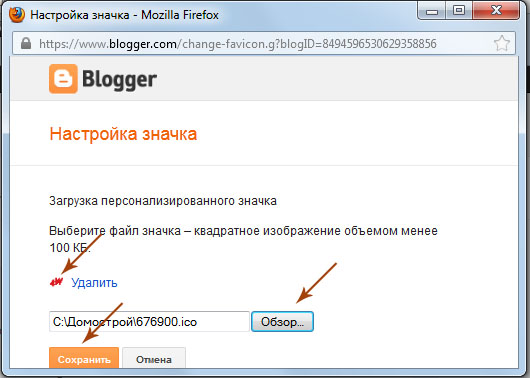
Итак, вы должны выбрать маленькую картинку, желательно не больше 100 пикселей в ширину (лучше квадратную), не тяжелее 100 КБ и загрузить ее в разделе: Настройка значка.
Дождитесь, когда картинка появится в настройках значка и кликните: Сохранить.
Значок может не сразу появиться на вашем блоге. Пусть вас это не беспокоит, через какое-то время он там появится. Иногда это бывает даже на вторые сутки.
2. Убираем панель навигации. Она не только будет портить нам дизайн, но и может увести нашего посетителя на чужой блог, поэтому ее лучше убрать.
Переходим по ссылке: Изменить в разделе: Панель навигации, отмечаем кнопку: Выключено и кликаем: Сохранить.
3. Убираем раздел: Обо мне. Этот раздел выглядит совершенно некрасиво, мы сделаем его иначе.
Кликаем: Изменить в разделе: Обо мне и оказываемся на вкладке: Изменить профиль.
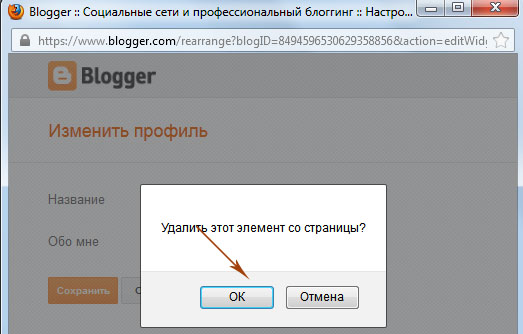
Кликаем на кнопку: Удалить.
Появляется диалоговое окошечко, где мы кликаем: ОК.
4. С архивом блога поступайте по своему разумению. Лично я предпочитаю его удалять, а ссылки на статьи делать через меню разделов блога.
Однако это ни на что особо не влияет. Наличие архива даже является своеобразной картой блога, что хорошо воспринимается поисковыми роботами, так что, если хотите, настройте его по своему вкусу и оставьте.
5. В настройках сообщений тоже можете поступать по своему вкусу. Лично я убираю информацию об авторе и дате и оставляю только ярлыки.
6. Переходим к настройке заголовка. Это достаточно ответственная часть нашей работы.
Заголовок нашего блога играет ту же роль, что и шапка сайта. Он имеет большое значение в оценке блога нашими посетителями и поэтому должен быть выполнен профессионально.
К сожалению Blogger не предлагает нам хороших вариантов на этот счет, и нам следует позаботиться об этом самостоятельно. Именно для этих целей мы и подготовили с вами на прошлом занятии картинку лого.
Итак, кликаем на: Изменить в настройках заголовка.
Здесь у нас уже написано название и описание блога. Пусть они так и останутся для поисковых роботов. Для наших же посетителей мы заменим их на свою картинку лого.
Когда картинка будет готова, загружаете ее со своего компьютера:
Дожидаетесь, когда картинка появится вместо окошка: Обзор, проверяете, чтобы была отмечена кнопка: Вместо заголовка и описания и кликаете: Сохранить.
7. Теперь нам предстоит избавиться от раздела: Attribution.
Это раздел, в котором размещается копирайт блога, и Google вполне резонно установил там свой копирайт. Однако нам это совершенно не подходит. Нам надо установить в этом разделе свой собственный копирайт.
Мы будем делать это в два этапа: сначала уберем копирайт Google, потом установим свой.
Для того, чтобы убрать копирайт Google, надо убрать из HTML кода нашего шаблона один небольшой фрагмент.
Пожалуйста будьте очень внимательны и делайте все точно по шагам:
1. В аккаунте Blogger выбираете вкладку: Шаблон в левом меню и на открывшейся вкладке кликаете на кнопку: Изменить HTML.
2. Перед вами открывается окошко с кодом HTML нашего шаблона. Копируем его и сохраняем в блокноте на всякий случай.
3. При открытом в окне вашего браузера окошке с кодом нажимаете на своей клавиатуре последовательно две кнопки: Ctrl + F
Внизу вашего браузера должно открыться окошечко поиска. У каждого оно может выглядеть по-разному. У меня выглядит так:
4. Копируете на мышку и ставляете в окошечко: Найти вот такой фрагмент кода:
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>
</b:section>
5. Кликаете в окошке поиска на: Следующее, и этот фрагмент кода сразу же подсвечивается другим цветом в окошке с кодом HTML нашего шаблона:
6. Аккуратно выделяем код мышкой и кликаем по нему правой кнопкой мышки. В открывшейся вкладке кликаем на: Вырезать.
7. Система спросит у вас, действительно ли вы хотите удалить виджет: Attribution. Вы кликаете на кнопку: Удалить виджеты.
8. Виджет удален, перед вами снова появляется окошко с кодом. Кликаете: Сохранить шаблон и закрываете окошко.
Теперь наступает второй этап работы. Мы должны установить свой собственный копирайт. Обычно роль копирайта выполняет значок копирайта, название блога, которое является ссылкой на главную страницу блога, и год его основания.
У меня это выглядит так:
© Социальные сети и профессиональный блоггинг - 2013
Для того, чтобы название блога стало ссылкой, его надо поместить в специальный тег. Вот так:
<center>
<b>ЗНАК КОПИРАЙТА <a href="АДРЕС ВАШЕГО БЛОГА">НАЗВАНИЕ ВАШЕГО БЛОГА</a> - 2013</b>
</center>
Вместо текста, выполненного красным цветом, вставляете свои данные.
Знак копирайта делается следующим образом. Нажимаете на клавиатуре последовательно следующие клавиши: Alt + 0+1+6+9 (Alt держите постоянно, цифры нажимаете последовательно, затем отпускаете Alt).
Когда запись вашего копирайта будет готова, входите в аккаунт Blogger на вкладку: Дизайн и добавляете гаджет в самый низ шаблона своего блога:
Когда откроется окошко гаджетов, выберите гаджет: HTML/Java Script
В открывшейся вкладке вставьте в поле текста свой исправленный копирайт и сохраните. Название писать не надо.
Затем кликаете на: Сохранить расположение в правом верхнем углу.
Теперь вы можете кликнуть на: Посмотреть блог и полюбоваться на плоды своего труда.
Все. Настройки блога по его художественному оформлению закончены.
Теперь нужно удалить все тестовые сообщения и гаджеты, вместо них мы будем создавать настоящие.
Если у вас не получилось сделать все, как написано, вы запутались и не знаете, что делать, просто начните спокойно сначала. Не торопитесь, лучше один раз повозиться, но сделать все качественно, чтобы потом у вас не было проблем со своим блогом.
Я хочу предупредить, что когда мы с вами будем подавать заявку на регистрацию в Google AdSense для заработка на контекстной рекламе, то специалисты Google проверят ваш блог на качество исполнения. Некачественно сделанные блоги не пройдут проверку.
Я бы хотела сказать еще несколько слов о темпе нашего обучения. Дело в том, что у всех он разный, поэтому я буду публиковать занятия по мере их готовности, а вы следуйте своим темпам. Не торопитесь и не перескакивайте через занятия. Лучше делать медленно и понемногу, чем быстро и некачественно. Это не лучшим образом скажется на вашем бизнесе в дальнейшем.
На следующем занятии мы займемся функциональным оформлением блога и заполнением его служебными элементами.
Если вы случайно попали на эту страницу и хотите присоединиться к тренингу, вы можете сделать это через эту подписную форму:

























Каролина,огромное спасибо за Ваш труд. Я рада, что я с вами. По Вашим тренингам совершенствовала свой блог, но вот знак копирайта у меня так и не получился...Не совсем для меня понятно "Знак копирайта делается следующим образом. Нажимаете на клавиатуре последовательно следующие клавиши: Alt + 0+1+6+9 (Alt держите постоянно, цифры нажимаете последовательно, затем отпускаете Alt)." На какой странице при этом работать? Где создавать знак? Делала на самой странице Блоггер, случился казус в результате нажатия всех этих клавиш...Страница Блоггера увеличилась в маштабах! Теперь очень неудобно работать , маштаб наверное все 500%..Не подсакиже как мне теперь ее вернуть в прежнее состояние...Не получается..:((((
ОтветитьУдалитьВы можете просто скопировать значёк и вставить,вместо надписи © .
УдалитьКонечно можно и так, но лучше обратить внимание на то, с какой стороны клавиатуры надо набирать цифры и не путать...)
УдалитьКаролина спасибо.С удовольствием и энтузиазмом творю в след за Вами.
ОтветитьУдалитьОчень рада...)
УдалитьКаролина, здравствуйте! у меня затормозился процес на месте "Знак копирайта делается следующим образом. Нажимаете на клавиатуре последовательно следующие клавиши: Alt + 0+1+6+9 (Alt держите постоянно, цифры нажимаете последовательно, затем отпускаете Alt)." Где создавать знак? Жду ответа. Спасибо.
ОтветитьУдалитьЗнак создавать в футере блога...
Удалитьесть ещё вариант написания этого знака: ©
ОтветитьУдалитьНе поняла, каким образом?
УдалитьПросто набираете эту комбинацию вместо значка копирайтинга и браузер распознаёт её как значёк.
УдалитьС этого моменте у меня не проходит??!!!
ОтветитьУдалитьПри открытом в окне вашего браузера окошке с кодом нажимаете на своей клавиатуре последовательно две кнопки: Ctrl + F
Внизу вашего браузера должно открыться окошечко поиска. У каждого оно может выглядеть по-разному. У меня выглядит так:
4. Копируете на мышку и ставляете в окошечко: Найти вот такой фрагмент кода:
С этого моменте у меня не проходит??!!!
Что не проходит?...не появляется окно поиска?...не можете найти фрагмент кода?...что конкретно не получается?...
УдалитьУважаемая Каролина! У меня проблема - дважды повторяется сообщение на главной странице. Как убрать дубль? Адрес http://akfariz.blogspot.com/
ОтветитьУдалитьСпасибо, если поможете!
Как показывает исходный код вашей страницы, у вас дважды стоит в коде фрагмент: div class='post-outer'...../div
УдалитьЗайдите на вкладку: Изменить HTML и уберите один из фрагментов.
Здравствуйте!
ОтветитьУдалитьПодскажите пожалуйста, как заменить HTML,простой фон на анимированный фон в Блоггере?
Заранее благодарю.
Мне тоже очень понравились статьи.Молодец:)))
ОтветитьУдалитьУ меня вот какой вопрос. Удалила чужой копирайт, поставила свой, как указано в статье.
ОтветитьУдалитьКак понять результат? Внешне блог не меняется?
Если вы удалили чужой копирайт и поставили свой, то внизу должен появиться ваш копирайт вместо чужого...
УдалитьДа, появился в самом низу! И не заметила сразу- спасибо!
УдалитьБывает...))
УдалитьЗдравствуйте- прежде хочу сказать огромное спасибо за столь подробные статьи-мне как новичку они черезвычайно полезны!
ОтветитьУдалитьУ меня возникла проблема-у меня не находится именно эта строка кода в шаблоне, которую надо заменить( уже десятки раз пробовала-нету(
Может Вы что то подскажете?
Заранее благодарна)
На странице правки кода html есть вкладка: Список виджетов...откройте ее и выберите виджет: Attribution1...там этот фрагмент кода должен быть обязательно...
УдалитьСпасибо Вам огромное , всё отлично получилось!
ОтветитьУдалитьПолучилось! Спасибо!
ОтветитьУдалить