 |
| Создаем мини сайт воронку |
Это действительно так. И первое, что я рекомендую вам сделать, это установить ее на страницу ваших сообщений, чтобы случайно попавший к вам посетитель, которому понравилось сообщение на вашем блоге, имел возможность сразу же на него подписаться.
Для этого нужно вписать код формы подписки в шаблон сообщений, тогда эта форма будет возникать автоматически в каждом сообщении блога.
1. Заходим в настройки блога в раздел: Сообщения и комментарии и кликаем на ссылку: Добавить.
 |
| Добавляем код формы подписки в шаблон сообщения |
2. В открывшееся поле добавляем код формы подписки. Можно добавить одно - два предложения, приглашающих читателя подписаться на сообщения вашего блога, как вы можете видеть это в конце моего сообщения.
Не забудьте сохранить сделанные изменения.
 |
| Добавляем код формы подписки в шаблон сообщения |
Однако намного эффективней создать страницу подписки или мини сайт-воронку для размещения формы подписки на свой блог.
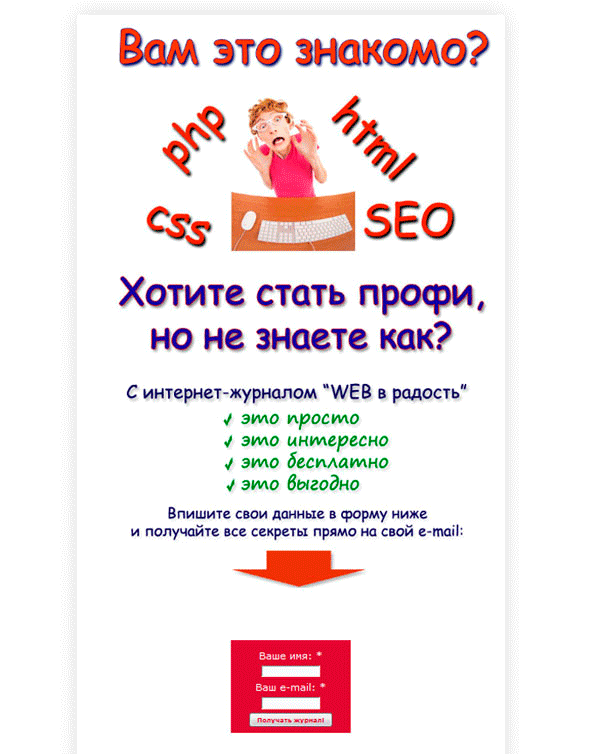
Мини сайт-воронка - это простая веб страница, которая состоит из двух частей: текста-картинки, призывающего подписаться на рассылку, и формы подписки.
Рекомендуется именно такая форма страницы подписки или сайта-воронки. Это должна быть совершенно отдельная страница сайта, без любых лишних элементов, только текст-картинка и форма подписки. Считается, что именно такая форма в большей степени способствует подписке посетителей на вашу рассылку.
Пример страницы подписки или сайта - воронки вы можете видеть на моем блоге здесь.
Обычно такая страница создается на том же сайте или блоге, а ссылка на нее всячески распространяется. В виду ограничения наших технических возможностей мы не сможем создать такую страницу на нашем блоге, однако выход из этого положения есть.
Сейчас мы создадим такую страницу и прикрепим ее к нашему блогу.
Форму подписки мы с вами сделали на прошлом занятии.
Текст-картинку надо сделать отдельно в фотошопе или другом редакторе. Он должен содержать название вашей рассылки или блога и несколько аргументов в пользу подписки, которые говорят о том, какую пользу или какую выгоду принесет подписчику ваша рассылка.
1. Заходим в раздел управления блогами на Blogger и кликаем на ссылку: Новый блог.
 |
| Создаем новый блог |
2. Вписыавем все необходимые реквизиты для создания нового блога, выбираем шаблон: Simple и кликаем на кнопку: Создать блог!
 |
| Создание нового блога |
3. Затем переходим в настройки нового блога.
 |
| Переходим в настройки нового блога |
4. Создаем описание нового блога и настраиваем его видимость для поисковых систем.
 |
| Настройки подписной страницы |
5. В настройках: Сообщения и комментарии разрешаем только одно сообщение на главной странице, а также скрываем комментарии и обратные ссылки.
 |
| Настройка страницы подписки |
6. В настройках поиска также создаем описание нашей страницы подписки для того, чтобы из поисковых систем она также могла быть находимой.
 |
| Настройки поиска |
7. Затем переходим в настройки: Шаблон --> Настроить нашей будущей страницы подписки и на открывшейся вкладкем кликаем на ссылку: Дизайн.
 |
| Настройки дизайна подписной страницы |
8. Выбираем именно этот дизайн для нашей будущей страницы подписки.
 |
| Выбираем шаблон |
9. Переходим в настройках на вкладку: Дизайн и убираем Архив блога и блок: Обо мне.
 |
| Настраиваем дизайн страницы подписки |
 |
| Удаляем архив блога |
 |
| Удаление архива блога |
 |
| Удаляем раздел: Обо мне |
10. Не забываем сохранить изменения в правом верхнем углу страницы.
11. Далее возвращаемся в раздел: Шаблон и производим регулировку ширины нашего будущего сайта - воронки. Наиболее оптимальной считается ширина 500 - 700 пикселей.
 |
| Регулировка ширины страницы подписки |
 |
| Установка ширины сайта - воронки |
12. Там же, на вкладке: Шаблон, переходим по ссылкам: Дополнительно --> Фоны и устраняем голубой цвет шаблона, выбрав белый цвет.
 |
| Установление фона сайта-воронки |
 |
| Установка белого цвета для сайта - воронки |
Не забываем сохранить изменения в правом верхнем углу страницы.
 |
| Сохраняем изменения |
13. Видим, что голубой фон исчез, однако осталось некрасивое название и описание. Сейчас мы это исправим. Нам надо заменить название блога и его описание текстом-картинкой нашего будущего сайта - воронки.
14. Переходим по ссылке: Дизайн.
15. В открывшемся макете нам надо будет последовательно сделать изменения в разделах: Значок, Панель навигации, Сообщения блога и Заголовок.
16. Настраиваем фавикон сайта - воронки.
 |
| Настраиваем фавикон сайта - воронки |
17. Убираем панель навигации.
 |
| Убираем панель навигации |
18. На вкладке: Сообщения блога отключите абсолютно все настройки, убедитесь, что разрешено только 1 сообщение на странице и кликните: Сохранить.
 |
| Настройка сообщений на блоге с сайтом - воронкой |
19. Теперь приступаем к настройке заголовка. В открывшейся вкладке устанавливаем сначала настройки, как показано на картинке и нажимаем кнопку: Обзор.
 |
| Размещаем текст-картинку на сайте -воронке |
20. Дожидаемся, когда изображение нашего текста-картинки появляется вместо окошка: Обзор.
Убеждаемся,чтобы была выбрана настройка: Вместо заголовка и описания и кликаем: Сохранить.
 |
| Размещение текста - картинки ни сайте - воронке |
21. Теперь мы можем полюбоваться на творение рук своих, для этого переходим по ссылке вверху: Посмотреть блог.
Мы видим, что заголовок и описание благополучно заменились на наш текст-картинку. Однако осталась рамка: Сообщения отсутствуют, ссылка: Главная страница и копирайт Blogger внизу, что не есть справедливо, ибо от шаблона Simple ничего не осталось, и авторство теперь бесспорно наше. Все это легко поправить.
Рамка: Сообщения отсутствуют исчезнет сама собой, как только мы опубликуем наше сообщение.
Займемся удалением ссылки: Главная страница. Это очень просто.
 |
| Продолжаем настройку страницы подписки |
22. Если внизу вашего нового блога есть надпись: Подписаться на сообщения (Atom), вы должны войти в настройках в раздел: Другое и запретить фиды нашего блога, поставив отметку: Ни одного. В некоторых шаблонах вместо "Ни одного" стоит "нет". Не забудьте сохранить настройки.
23. Переходим на вкладку: Шаблон в левом меню и на открывшейся вкладке кликаем: Настроить.
Далее переходим на уже знакомую нам вкладку: Дополнительно.
В открывшейся вкладке кликаем на: Ссылки.
В следующей открывшейся вкладке находим три настройки: Цвет ссылки, Цвет посещенных ссылок и Цвет ссылки при наведении на нее мышью.
Во всех трех настройках выбираем белый цвет.
Смотрим на макет внизу страницы и видим, что ссылка: Главная страница исчезла. Однако, если вы приглядитесь повнимательнее, то увидите едва заметную серую линию сразу по окончании нашей картинки:

Чтобы убрать ее, находим на той же вкладке настройку: Цветовые акценты, затем: Цвет границ вкладок и устанавливаем в ней белый цвет.
Не забываем сохранить настройки, кликнув на: Применить к блогу и переходим по ссылке рядом: Назад к Blogger:
Теперь нам предстоит убрать внизу страницы авторство Blogger. Для этого надо удалить фрагмент кода html из выбранного нами шаблона.
Мы уже делали это на занятии "Оформление блога. Как настроить шаблон? (часть 2)". Все, что вам потребуется - это быть предельно внимательными. Итак, поехали.
24. Выбираем вкладку: Шаблон в левом меню и затем кликаем на кнопку: Изменить html
Нам необходимо найти в нем и удалить вот этот фрагмент кода html:
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>
</b:section>
Будьте предельно внимательны:
1. Очень аккуратно копируем этот код на мышку.
2. Входим на вкладку Blogger с кодом html нашего шаблона.
3. Нажимаем последовательно две кнопки на нашей клавиатуре: Ctrl + F
4. Внизу окна вашего браузера появляется окно поиска.
Вставляем в него скопированный нами на мышку фрагмент кода и кликаем на ссылку: Следующее
5. Нужный нам фрагмент кода сразу же высвечивается на коде шаблона другим цветом:
6. Очень аккауратно выделяем эти три строчки курсором. Будьте очень внимательны, любой незамеченный символ может стать причиной ошибки.
Затем кликаем по выделенному фрагменту правой кнопкой мышки и выбираем команду: Вырезать.
7. После того, как выделенный фрагмент исчезнет из кода шаблона, кликаем на: Сохранить.
8. Система просит нас подтвердить свое намерение удалить виджет копирайта:
Кликаем на кнопку: Удалить виджеты.
9. Снова возникает окно с кодом. Кликаем еще раз: Сохранить и закрываем окно, кликнув на крестик в правом верхнем углу.
Теперь мы можем снова кликнуть на: Посмотреть блог и видим, что Blogger больше не претендует на авторство. Надпись внизу страницы исчезла:
Все, что нам осталось сделать, это вставить в сообщение нашу форму подписки на нашу рассылку.
25. Переходим на вкладку: Сообщения в левом меню и затем по ссылке: Создать сообщение
26. Перед нами открывается редактор сообщений, в котором мы должны выбрать вкладку: HTML
Когда мы перешли на вкладку: HTML, нам открылась вкладка с кодом, подсвеченным красным цветом на верхнем рисунке. Этот код надо выделить и удалить, а на его место вставить теги: <center> и </center>. Должно получиться вот таким образом:
Между этими тегами и надо вставить код формы подписки, который мы сделали на прошлом занятии.
27. Открываем блокнот, в котором мы сохранили код формы подписки, копируем его на мышку и вставляем в этот промежуток.
После этого кликаем: Создать.
28. Должно получиться вот так:
Если все в порядке, кликаем на: Публикация.
29. Возвращаемся в Blogger и кликаем: Просмотреть блог
Если вы все сделали правильно, у вас должна получиться такая картина:
Что ж, поздравляю вас! Вы разместили в интернете мини-сайт - воронку с формой подписки на ваш блог.
Пользователи интернета смогут находить его и подписываться на вашу рассылку. Если вы скопируете его адрес в адресной строке и станете делиться им, то люди смогут попадать по этой ссылке на ваш мини-сайт - воронку.
Теперь нам необходимо прикрепить нашу страницу подписки к нашему блогу. Делается это просто.
Скопируйте ссылку на вашу страницу рассылки. Войдите в настройки вашего блога на вкладку: Страницы и создайте новую страницу с веб-адресом типа: Подписаться на журнал (курс, тренинг и т.п.). Вместо веб-адреса вставьте ссылку на вашу страницу подписки.
Если вы решили сделать рассылку отдельно от своего блога, то точно так же разместите ее на отдельном блоге и прикрепите к ней страницу подписки.
Однако наша задача добиться того, чтобы наша целевая аудитория целенаправленно и массово попадала на нашу страницу подписки, поэтому дальнейшем мы с вами будем осваивать специальные приемы распространения нашей формы подписки.
Если вы случайно попали на эту страницу и хотите присоединиться к тренингу, вы можете сделать это через эту подписную форму:

























Каролина, Вы умница! Спасибо Вам огромное!
ОтветитьУдалитьКаролина, здравствуйте! Все супер! Вы молодец! А продолжение будет?
ОтветитьУдалитьБлагодарю! Каролина, даже не думала, что на бесплатном Влоггере можно такое сделать! Обязательно переделаю, то что есть до этого. Приходилось после каждой статьи вставлять форму подписки. Теперь автоматизирую!
ОтветитьУдалитьДа, с помощью этой платформы можно сделать многое.
УдалитьЗдесь я основывалась на платформе блогов Google, чтобы не усложнять курс. Однако можно сделать такие страницы еще на платформе сайтов Google...там это даже еще легче.
Каролина,довольно интересно.У вас можно многому научиться.
ОтветитьУдалитьСпасибо, Сергей, я у вас тоже многое почерпнула...))
УдалитьПрисоединяюсь к автору и хочу подарить всем еще несколько красивых шаблонов. Вот ссылка на бесплатный видеокурс и набор красивых шаблонов которыми я пользуюсь http://mps.fvzh.ru/rek_comment_wmmail.html
ОтветитьУдалитьhttp://mps.fvzh.ru/images/korobka1.png
Огромное спасибо! Блог классный,все понятно.
ОтветитьУдалитьБлагоДарю))) Супер!!!))))))
ОтветитьУдалитьОчень хорошая статья, спасибо, именно то, что искал.
ОтветитьУдалитьА строку копирайта в футер поставить не поможете?
У меня шаблон с нижним футером и он после удаления авторства блогерра остался совсем голым, т.е. пустым...
Помогу...)))...я писала об этом здесь:
Удалитьhttp://profi-net-bloging.blogspot.ru/2013/01/oformlenie-bloga-kak-nastroit-shablon2.html
Полезная информация для владельцев мини сайтов, но плачевна для посетителей. Не люблю сама попадать на подобные сайты, но "ловушки расставлены" на моих сайтах. Эта функция шла в дополнение в конструкторе шаблонов мини сайтов. Сейчас с удовольствием ею пользуюсь.
ОтветитьУдалить